If you want to get very precise geolocation information about your website’s visitors, the HTML5 Geolocation API is a very reliable method for fetching real-time location information. Most browsers support the JavaScript API and there are many tools for implementing it.
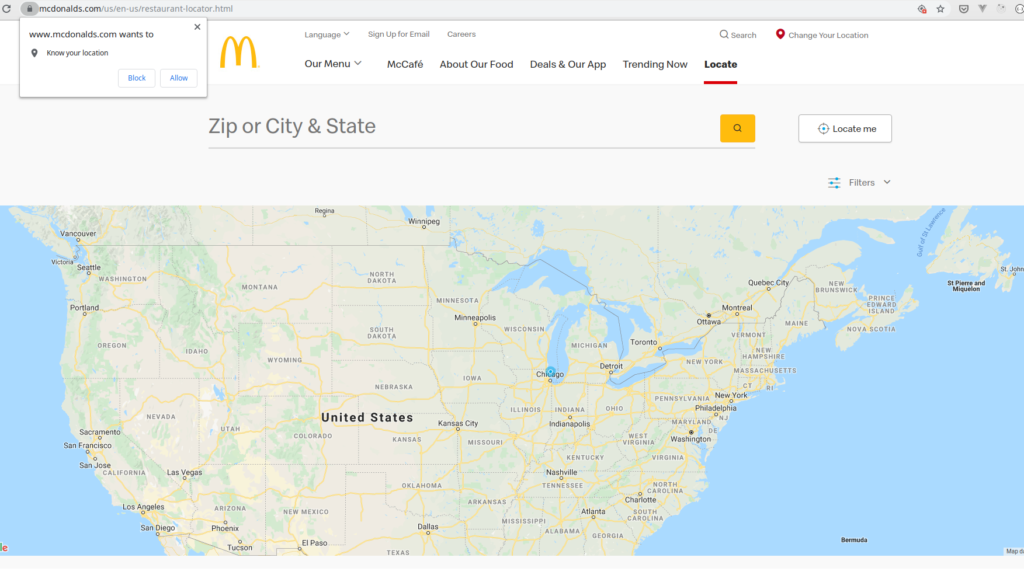
Many sites use the Geolocation API to fetch the user’s information. For example, McDonalds.com prompts the user for permission to access the browser’s API. Without explicit permissions, it will show an input box for a user’s address.

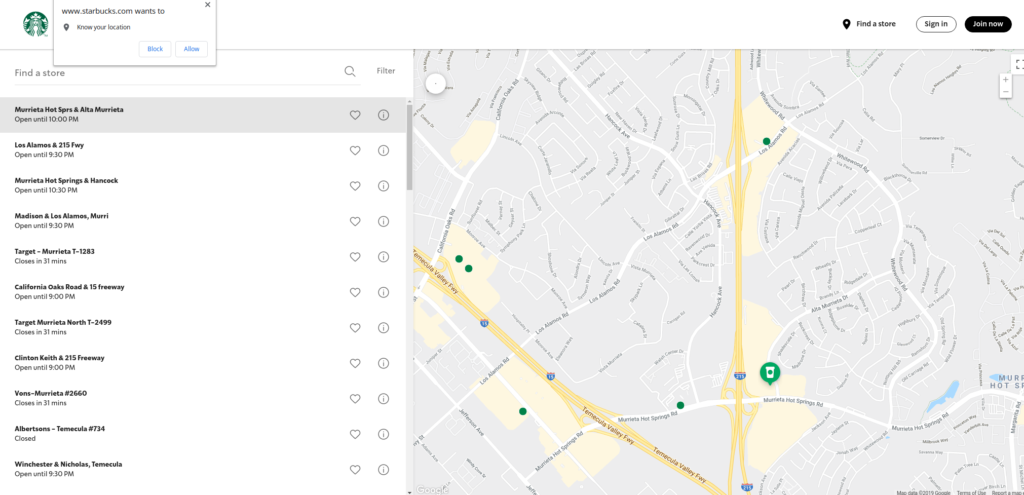
Other sites like Starbucks.com use a hybrid approach of GeoIP and HTML5 geo-location. By using GeoIP as the default provider, they pre-populate their list with relevant store information and improve the precision of the targeting once the user grants privileges.
Example:

Once granted, it will show a populated results page with the nearest locations.
Starbucks.com
For a tutorial on how to implement HTML5 geo-location, please go here.
Testing HTML5 Geo-location – Starbucks Store Locator
- Log in to your GeoScreenshot account
https://www.geoscreenshot.com/login
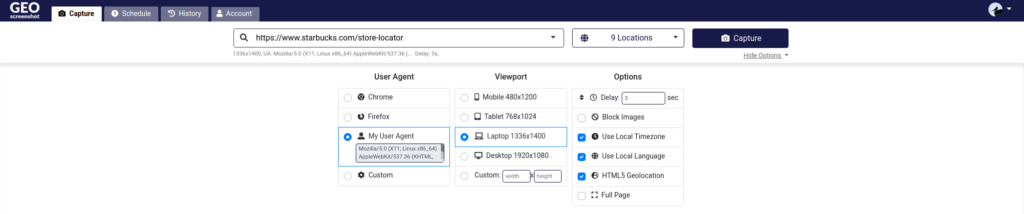
2. Go to the capture page, enter the URL, make sure “HTML5 Geolocation” is enabled

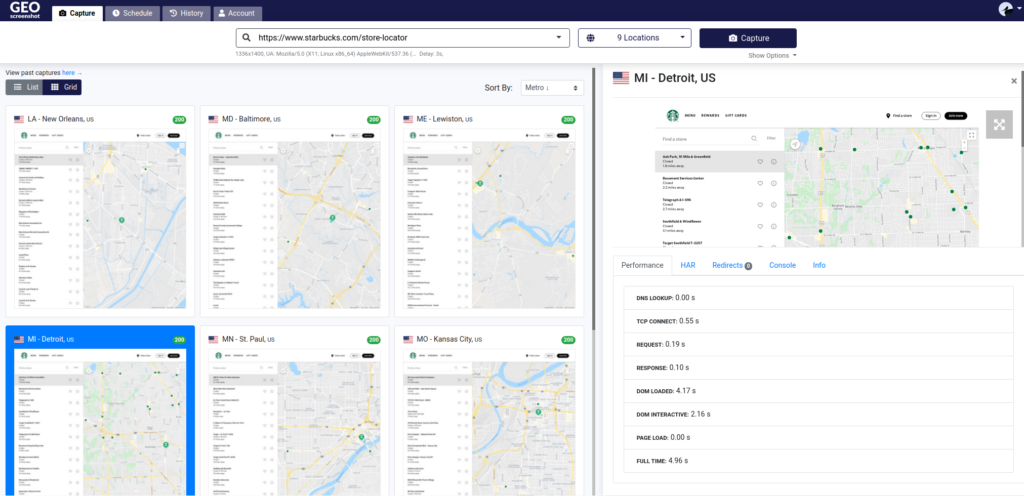
3. You should see a grid of results

4. Click on a specific screenshot to look at the details
